轉眼間就來到了第30篇,在此回顧一下我們演示了哪些東西:
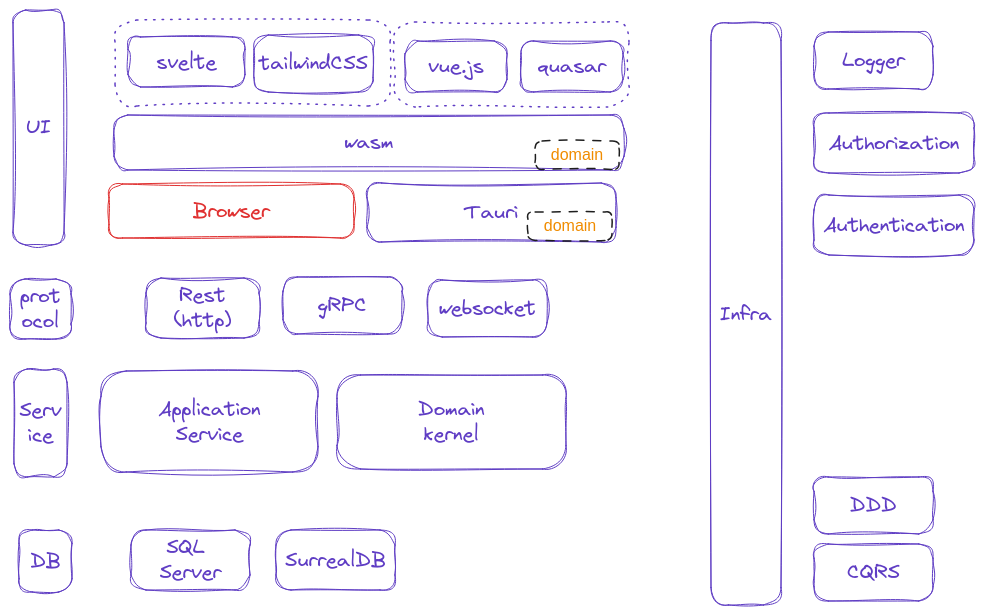
其實在開始之前,心中所想POC的架構大概長的像下面這樣:

實作到現在,有部分已經完成了,有的部分尚未及處理,這一系列的過程下來,對rust的語法更加熟悉,也更肯定了rust的設計理念,真心覺得用rust的潛力很大,熟悉了的話開發效率也會很高,如同一開始rust官網所提到的生產力。
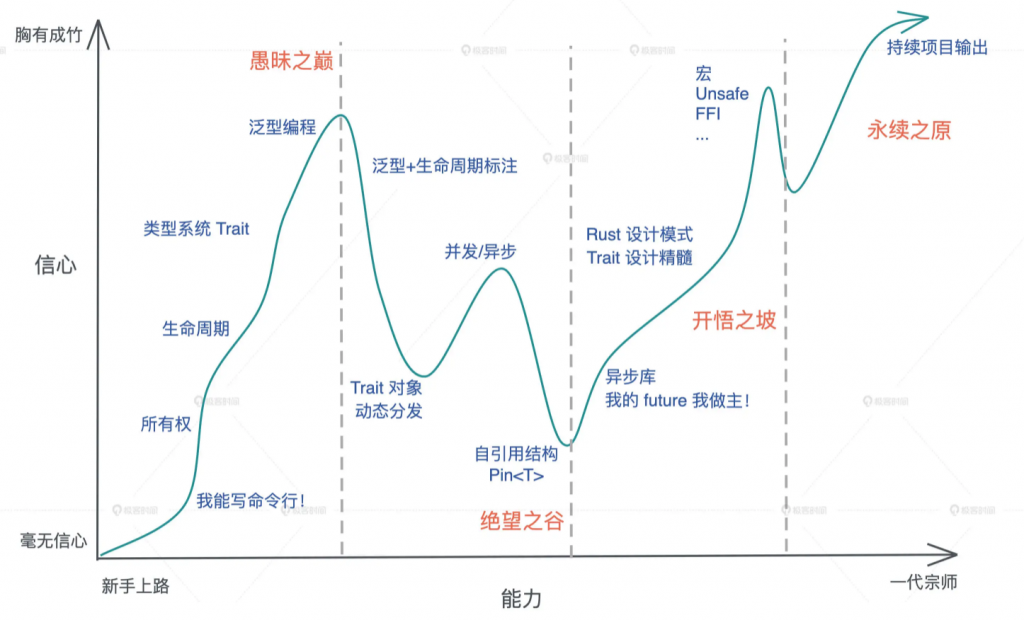
網路上有一張關於rust學習曲線的圖,可以莞爾一下:

圖片來源:https://www.nigaea.com/3926.html
rust的安全性比C/C++高,效能與之並肩,語法又有些像JavaScript等高階語言,而且學習的過程中,因為rust比較接近底層,所以可以了解到一些硬體,計算機領域必要的專業知識,這麼聽起來好像都是好處多多,我想唯一的難點就是需要有想要學習的心吧,如果對軟工有熱忱的話,真的推薦要來學rust,無論有沒有要用在工作上,對於開發思維還是挺有幫助的。
原本想用axum實作,機緣之下轉向warp,竟意外發現warp比預想的好用許多,尤其是當了解它的Functional Programming概念後。而axum先前有大略了解一下,其middleware比較像tonic的方式去抽,但其實比tonic彈性很多,基本上可以把要抽的東西放參數,後續會幫我們帶到handler的parameter之中。原本心中還在murmur如果要生產用的選型會選axum,在run過這一輪後我好像得了選擇性障礙了,還真是不好決定。
這邊提到的vue.js,是要放在svelte旁邊是要和svelte並存,其實只選一種框架是比較好的,增加的複雜度都會在意想不到的時候造成意想不到的結果,而這邊之所以會這樣選只是為了相容現有的前端程式。目前想到並存的方式有兩種:
一種是把vue build完release的artifact放到dist裡一個子資料夾,如 dist/vue,tauri在build的時候就會一起打包起來,之後可以利用前端頁面連結導向vue的路徑,或是利用tauri的選單導過去。
一種是把vue的初始化掛載到 app.html 上,vue專案也是一樣的方式,只是vue專案的那個單網頁index.html只有起一個instance,所有Router/State都放裡面,我們可以透過vite的一些設定,讓vue的instance掛載到某個div上面。
原本就把資料庫排在最後面,沒想到來不及實作演示,至於資料庫為什麼是排在後面,因為它就在Clean Architecture乾淨架構的外圍啊。我覺得如何寫好領域核心,應該比較能有效的解決領域問題,軟體是用來解決領域問題的,不是用來開Table的(?),一開始先想DB資料結構的話,那麼資料結構可能一開始就不貼合實際的領域物件,接下來很多工作就是在做「資料處理」,所以我比較不傾向以資料驅動開發。
大部分的人(包括我)都是從具像化的資料庫學習起,再讓程式去配合資料表的形狀,必需要承認這樣的進入門檻的確比較低,所以很多坊間的補習班都是教DB First,不過當軟體的複雜度越來越高,勢必會被DB所羈絆。我以前也不懂,只是後來接觸到code first時天然覺得比較好用,直到看到乾淨架構後才懂得這箇中滋味。
我建議大家在學習的時候,不要排斥新東西或是自恃熟悉既有知識而傲慢,強如Teddy大大也在演講時自述,當他剛開始看到DDD領域驅動開發的時候,第一時間覺得只是OOAD物件導向分析設計的換句話說而已,直到了解以後才知道它的價值所在,我想強如Teddy大大這樣的軟體工程專家都還在不停的學習,我們如果也想成為軟體開發的專家的話,應該也不要隨便停下腳步。
在Open領域可能用比較多的資料庫是MySQL和PostgreSQL,而rust身為open的語言,擁有對應的ORM套件也是合情合理的。但在企業內可能使用比較多還是SQL Server等要付費的比較多(?)。所以我這邊會想選SQL Server是想要實作rust介接SQL Server的對應,主要是因為rust的ORM工具目前都沒有實作SQL Server的driver,要在rust中使用SQL Server的話只能手刻一個個欄位的mapping,中文的資源也不是很多。所以會想找機會介紹一下。
感覺是一個超棒超酷的新時代資料庫,除了底層是用rust寫的,據說一開始是使用golang,但面對高併發和一些問題後,最後還是選擇換成rust。SurrealDB真的很酷,可以同時支援SQL和NoSQL,包括關聯式資料庫、圖資料庫、文件式資料庫。
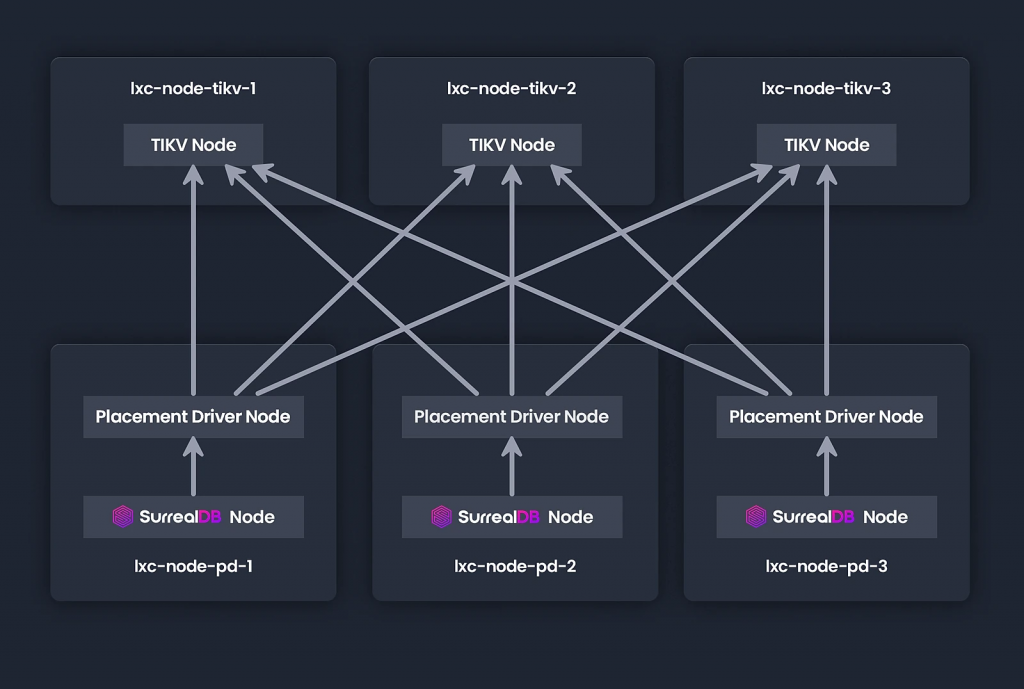
在佈署方面除了可以單體式服務,也可以支援分散式cluster,還可以embeded到rust程式裡,一般常見的嵌入式都用sqlite,但可以嵌入surreal真的很強,下圖是分散式的架構:

SurrealQL專屬的查詢語法,也和傳統的SQL很像,所以學起來不會很難。權限的設定可以細到資料表和欄位(比如只有user_id等於登入的user_id才能下update),這樣其實可以搭配SurrealDB本身提供的REST API或WebSocket,直接從用戶端就可以連線到DB取資料了,針對一些查詢不涉業務邏輯的處理,可以省掉通過AP Server的部分,感覺套CQRS的話應該會很好用。
因為這系列的案例太小太簡單到無法套DDD,不過有機會的話,其實還滿想實踐一下DDD的概念,讓大家有機會體驗一下DDD的價值。而CQRS則是滿顛覆傳統CRUD的一種模式,滿多介紹都是在比較抽象層次的說明,比較少具體的實踐範例,這裡可能的話想要實作一個版本出來,畢竟當手上的錘子越多 (就會越想要釘釘子,把看的的東西都當作是釘子) ,就更能因應不同業務場景,進行更好的技術決策。CQRS做完後,還可以更進一步套用Event Sourcing的概念,對比一下它帶來的優缺點。
以下是一些其他原本有想到要演示的功能:
如果有幸內容能對大家有幫助的話,我會非常的開心,而如果有看到不正確的部分也歡迎指教與補充,軟體開發的世界正是因為有許多熱心的人不斷地分享才讓大家過的更美好,不是嗎(應該是吧)。
